web
-2010-
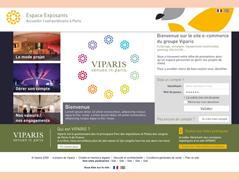
Refonte de l'ensemble de l'architecture d'information du site commercial Epex de Viparis et suivi du graphisme.


-2009-
Concption de l'outil et du site Mylegendbook, permettant de créer un album photo incluant du contenu éditorial Atlas.
http://www.mylegendbook.fr




> retour
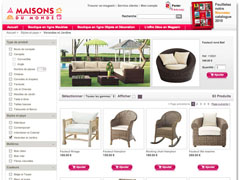
Refonte de la page liste, de la fiche produit et du processus d'ajout au panier. Conception et suivi de projet du Carnet de tendance.
http://www.maisonsdumonde.fr


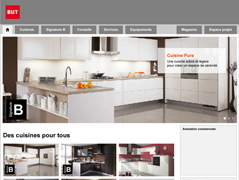
Refonte de l'ensemble de l'architecture d'information du site vitrine But Cuisine.
http://queenofart.free.fr/proto_but_v3/
http://www.but-cuisines.fr


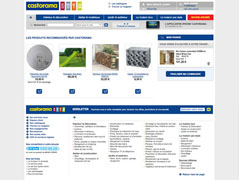
Refonte du processus de commande et de l'espace client.
http://www.castorama.fr


-2008-
Refonte de l'ensemble de l'architecture d'information des sites .fr et .de dans un contexte de management multidiciplinaire international.
http://www.cortalconsors.fr
http://www.cortalconsors.de


> retour
-2008-
Conception & réalisation du site de Laëtitia Uhrik, jeune comédienne.
http://laetitia.uhrik.free.fr (certaines pages sont encore en construction)


Technologies utilisées : Photoshop, Flash, XHTML, CSS, XML.
> retour-2007-
Chef de projet du site Visite virtuelle de la Bibliothèque François Mitterrand
http://www.bnf.fr/visitefmitterrand/index.htm


Réalisation du contenu de la chronologie Le fil de l'histoire, retraçant l'histoire de la Bibliothèque nationale de France du site Visite virtuelle de la Bibliothèque Richelieu.
http://www.bnf.fr/visiterichelieu/histoire/chronologie/ch_hp.htm


Technologies utilisées : Photoshop, Flash, XML, HTML, CSS, QuickTimeVR.
Integration des pages "pistes pédagogiques" du site Homère sur les traces d'Ulysse,
site d'exposition virtuelle de la BnF.
http://expositions.bnf.fr/homere/pedago/00.htm


Technologies utilisées : Photoshop, HTML, CSS.
Integration des pages "arrêt sur..." du site Trésors carolingiens, site d'exposition virtuelle
de la BnF.
http://expositions.bnf.fr/carolingiens/arret/01.htm


Technologies utilisées : Photoshop, HTML, CSS.
> retour-2007-
Le projet « Etang dit que
» a été réalisé en 2007 pour notre soutenance
de Master création et Edition Numériques à l'Université de Paris 8.
L'équipe était composée de Ludivine Perrin, graphiste, Frédérique Vivian, programmeuse
et moi comme chef de projet et rédactrice du mémoire. Nous avons toutes participées à la conception du projet.
Esquisse d'un tableau interactif. Etang dit que
invite l'utilisateur à prendre la place de l'artiste tout en restant spectateur. Entre taches d'encre et nuées poétiques, ce microcosme végétal numérique est baigné de sens. Dans cet univers atypique, exploration et découverte sont les maîtres mots.
Petite balade remplie d'histoires que nous conte chaque brin d'herbe, Etang dit que... est une expérience numérique originale.
http://queenofart.free.fr/etang_dit_que.htm
Cette promenade n'a pas encore été optimisée pour le web. Si vous êtes assez patients pour attendre le chargement de la page, vous pourrez naviguer dans ce petit monde à l'aide des flèches du clavier et déclencher des évènements en cliquant à l'aide de la souris sur les élèments entourés de mots colorés.


Technologies utilisées : Photoshop, Flash, XML.
> retour-2007-
Assistante chef de projet sur le site et le cd-rom "Transmission de la vie chez l'Homme" de CARRE MULTIMEDIA.
Réalisation des médias utilisés, integration du contenu, retouche photo, ...
Ce programme met à disposition des enseignants et des élèves une bibliothèque multimédias : vidéos, photos, schémas, animations interactives, exercices interactifs... sur le thème « la Transmission de la vie chez l'Homme », conforme aux programmes officiels.
http://www.transmissiondelavie.fr/


Technologies utilisées : Photoshop, Flash, XML, HTML, PHP.
> retour







 mprimer mon cv
mprimer mon cv